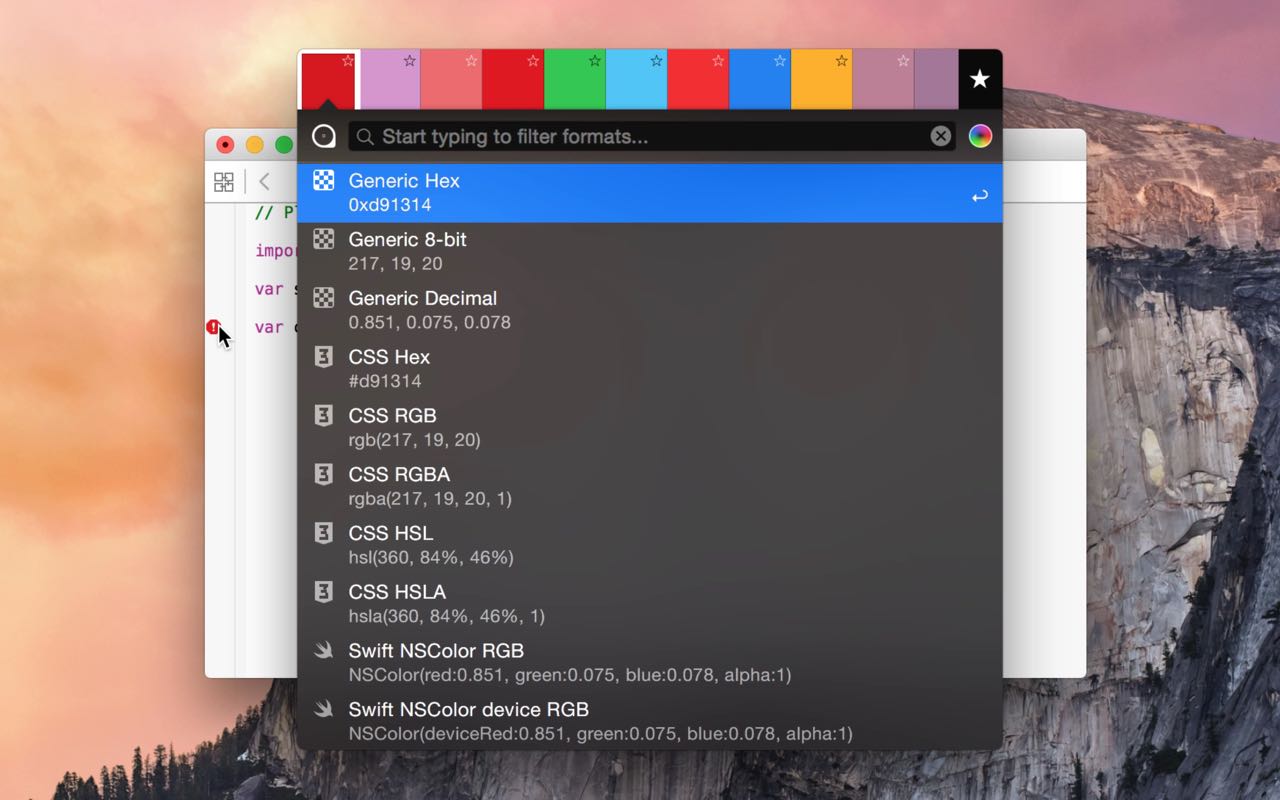
For instance, Safari Technology Preview has implemented a lot of the stuff from the CSS Color Module Level 5 specification – color-contrast and color-mix among them. Let's build a simple Color Picker using these cool new features! MacOS has a color picker utility. It's been there for years but the way it's incorporated in the OS, it seems like a feature that can only be accessed in select apps. For example, you can access the color picker from the Mail app but not from Safari. You can use the color picker in macOS as a stand alone app if you want. Download ColorPic the world's most popular free color picker software and create color palettes easily. ColorPic The Versatile Color Picker. Safari or African Savanna Animals. The animal sets include a giraffe, a lion, a zebra, an elephant, a hyena, an impala, a cheetah, a baboon, and a rhinoceros. CSS3 Animations.
In the left top corner click on the Safari menu. In the Safari menu click on Preferences. Click on the Extensions tab. Click on the Color Picker Plus extension you would like to remove then click on Uninstall. Next, remove malware with Malwarebytes for Mac. The best Mac alternative is Just Color Picker, which is free. If that doesn't suit you, our users have ranked more than 50 alternatives to Instant Eyedropper and many of them are available for Mac so hopefully you can find a suitable replacement.
This year's spring releases of Safari 13.1 for macOS Catalina, iPadOS, iOS, and watchOS bring a tremendous number of WebKit improvements for the web across Apple's platforms. All of this with many more updates for improved privacy, performance, and a host of new tools for web developers.
Here's a quick look at the new WebKit enhancements available with these releases.
Pointer and Mouse Events on iPadOS
Color Picker Safari
The latest iPadOS 13.4 brings desktop-class pointer and mouse event support to Safari and WebKit. To ensure the best experience, web developers can use feature detection and adopt Pointer Events. Since a mouse or trackpad won't send touch events, web content should not depend on touch events. Pointer Events will specify whether a mouse/trackpad or touch generated the event.
Web Animations API
These releases ship with support for the Web Animations API, a web standard offering developers a JavaScript API to create, query, and control animations, including direct control of CSS Animations and CSS Transitions. It offers a convenient unified model for programmatic animations, CSS Animations and Transitions. They can all now be directly controlled to pause, resume, seek, or change speed and direction, with less manual calculation. In addition, Web Inspector has been updated to show entries for them in the Media and Animations timeline.
Read more about Web Animations in WebKit and Web Animations in Safari 13.1.
Async Clipboard API
WebKit brings the Async Clipboard API to this release of Safari. It provides access to the system clipboard and clipboard operations while keeping the webpage responsive. This API is much more flexible than DataTransfer, allowing developers to write multiple items with multiple types per item. Additionally, it brings programmatic paste to all websites on macOS and iOS.
The implementation is available through the navigator.clipboard API which must be called within user gesture event handlers like pointerdown or pointerup, and only works for content served in a secure context (e.g. https://). Instead of a permissions-based model for reading from the clipboard, a native UI is displayed when the page calls into the clipboard API; the clipboard can only be accessed if the user then explicitly interacts with the platform UI.
For more details see the original API specifications.
Color Picker Tool Safari
JavaScript Improvements
These releases include new JavaScript support for the replaceAll() method for strings and the new nullish coalescing operator (??).
The String.prototype.replaceAll() method does exactly what it suggests, replacing all occurrences of a given value in the string with a replacement string.
Learn more from the String.prototype.replaceAll Proposal.
The nullish coalesing operator (??) is a new operator that only evaluates and returns the expression on the right of the ?? if the result of the expression on the left of the ?? is null or undefined.
For more details see the Nullish Coalescing for JavaScript proposal.
ResizeObserver
The addition of ResizeObserver in WebKit enables developers to design components that are responsive to the container instead of just the viewport. This allows more flexible responsive designs, where containers can react to window size changes, orientation changes, and additions of new elements to the layout. The JavaScript API avoids the circular dependencies of trying to use media queries for element sizes in CSS. ResizeObserver addresses the problem by providing a means to observe changes in the layout size of elements.
For more read about ResizeObserver in WebKit.
HTML enterkeyhint Attribute
On iOS, WebKit supports the enterkeyhint attribute that allows a content author to provide a label for the enter key on virtual keyboards with values for: enter, done, go, next, previous, search, and send.
See the HTML Standard for more information.
CSS Shadow Parts
New support for CSS Shadow Parts allows web authors to style parts of web components without the need to understand how they are constructed. This provides a mechanism to define author-defined style parts akin to input element's pseudo elements in WebKit.
See the CSS Shadow Parts specification for more information.
More CSS Additions
There are a number of new CSS additions in WebKit. New font keywords are available for using platform-specific fonts including ui-serif, ui-sans-serif, ui-monospace, and ui-rounded . WebKit also supports the line-break: anywhere value that adds a soft wrap opportunity around each character unit, including around any punctuation or preserved white spaces, in the middle of words, even ignoring limits against line breaks. Finally, WebKit includes support for the dynamic-range media query allowing authors to create styles specific to display capabilities.
Media APIs
Safari was the first to ship a picture-in-picture feature and has long supported the ability to specify a playback target for AirPlay. Safari for iOS and macOS now supports the standardizations of these features with the Picture-in-Picture API and Remote Playback API. There is also new support for HLS date-range metadata in DataCue.
Subtitles and Captions
WebKit is introducing enhancements to TextTrackCue for programmatic subtitle and caption presentation. This enables video publishers to continue storing captions in legacy or custom formats, and deliver them programmatically and still maintain the ability for users to control the presence and style of captions with system accessibility settings.
For more detail, see the WebKit TextTracks Explainer.
WebRTC Legacy Audio and Proxy Support
WebRTC support in WebKit has been updated so it can work in more places, with more systems. Support for DTMF allows WebKit to interact with legacy audio services. WebRTC Proxy support allows WebRTC to work in enterprise networks where firewalls may forbid UDP and require TCP to go through a dedicated proxy.
Performance Improvements
WebKit continues to deliver performance gains on benchmarks in these releases while also optimizing memory use. This release includes an 8-10% improvement on the Jetstream 2 benchmark. JavaScript Promises in particular showed a 2× improvement in the async-fs benchmark on JetStream 2. IndexedDB showed an improvement of 1.3× to 5× faster than before for most operations. There's also faster Service Worker startup and more efficient CSS media query updates. Improved back-forward responsiveness helps history navigations feel snappier. Plus, a new Web Assembly interpreter dramatically improves startup time by around 8× for large WASM apps.
Security Improvements
WebKit has continued to harden security by fixing a number of bugs found through a process known as fuzzing. Following our announcement of deprecating TLS 1.0 and TLS 1.1 connections, this release now adds a 'Not Secure' warning when connecting to a site where any resource is using either of these deprecated encryption protocols.
Intelligent Tracking Prevention Updates
There are several new enhancements to Intelligent Tracking Prevention including full third-party cookie blocking, cross-site document.referrers downgraded to their origins, and an expiry on non-cookie website data after seven days of Safari use and no user interaction on the website.
Color Picker In Safari
Read the 'Full Third-Party Cookie Blocking and More' blog post for details.
Web Platform Quality Improvements
Areas of improved standards compliance and browser interoperability include more compatible gradient and position parsing, color component rounding, new support for the Q unit, and better calc() computed styles.
Web Inspector Updates
Web Inspector in Safari 13.1 includes new debugging experiences and adds several new tools to help web developers test functionality or identify issues.
Sources Tab
A new Sources Tab combines the Resources Tab and Debugger Tab into a single view, keeping more critical information in one place without the need to switch back and forth. Among the improvements, it includes improved support for debugging workers and has new JavaScript breakpoints, such as pausing on All Events or on All Microtasks.
Also new in the Sources Tab, developers can create use the '+' button in the lower left of the navigation sidebar to add an Inspector Bootstrap Script or Local Override. The Inspector Bootstrap Scripts is a snippet of JavaScript that is guaranteed to be the first script evaluated after any new global object is created in any page or sub-frame, regardless of URL, so long as Web Inspector is open. A Local Override can be added to override any resource loaded into the page, giving developers the ability to change files and preview those the changes on pages that they might ordinarily not be able to change.
Both the Sources Tab and the Network Tab also benefit from improved displaying of HTML and XML content, including being able to pretty print or viewing any request/response data as a simulated DOM tree.
Layers Tab
The Layers Tab is also newly available in this release. It provides a 3D visualization and complete list of the rendering layers used to display the page. It also includes information like layer count and the memory cost of all the layers, both of which can help point developers to potential performance problems.
Read the 'Visualizing Layers in Web Inspector' blog post for details.

Color Picker Extension For Safari
Script Blackboxing
Script Blackboxing is another powerful tool, focused on helping developers debug behaviors built on top of a JavaScript library or framework. By setting up a blackbox for any library or framework script, the debugger will ignore any pauses that would have happened in that script, instead deferring the pause until JavaScript execution continues to a statement outside of the blackboxed script.
Redesigned Color Picker
Other additions to Web Inspector give content authors more insight for design and user experience. A redesigned color picker uses a square design for more precise color selection and includes support for wide-gamut colors with a white guide line that shows the edge of sRGB to Display-P3 color space.
Learn more from the 'Wide Gamut Color in CSS with Display-P3' blog post.
Customized AR QuickLook
In Safari on iOS 13.3 or later, users can launch an AR experience from the web where content authors can customize a banner that overlays the AR view. It's possible to customize:
- Apple Pay button styles
- Action button label
- An item title
- Item subtitle
- Price
Or, authors can create an entirely custom banner with HTML:

Color Picker Extension For Safari
Script Blackboxing
Script Blackboxing is another powerful tool, focused on helping developers debug behaviors built on top of a JavaScript library or framework. By setting up a blackbox for any library or framework script, the debugger will ignore any pauses that would have happened in that script, instead deferring the pause until JavaScript execution continues to a statement outside of the blackboxed script.
Redesigned Color Picker
Other additions to Web Inspector give content authors more insight for design and user experience. A redesigned color picker uses a square design for more precise color selection and includes support for wide-gamut colors with a white guide line that shows the edge of sRGB to Display-P3 color space.
Learn more from the 'Wide Gamut Color in CSS with Display-P3' blog post.
Customized AR QuickLook
In Safari on iOS 13.3 or later, users can launch an AR experience from the web where content authors can customize a banner that overlays the AR view. It's possible to customize:
- Apple Pay button styles
- Action button label
- An item title
- Item subtitle
- Price
Or, authors can create an entirely custom banner with HTML:
For more information, read about Adding an Apple Pay Button or a Custom Action in AR Quick Look.
Feedback
These improvements are available to users running watchOS 6.2, iOS and iPadOS 13.4, macOS Catalina 10.15.4, macOS Mojave 10.14.6 and macOS High Sierra 10.13.6. These features were also available to web developers with Safari Technology Preview releases. Changes in this release of Safari were included in the following Safari Technology Preview releases: 90, 91, 92, 93, 94, 95, 96, 97, 98. Download the latest Safari Technology Preview release to stay on the forefront of future web platform and Web Inspector features. You can also use the WebKit Feature Status page to watch for changes to your favorite web platform features.
Send a tweet to @webkit or @jonathandavis to share your thoughts on this release.. If you run into any issues, we welcome your bug reports for Safari, or WebKit bugs for web content issues.

